詳細信息
當前位置:
首頁>
詳細信息
Design Lab | 【圖片】如何添加圖片水印?
專欄:Design Lab
發布日期:2020-02-25
閱讀量:5285
作者:
PC可視化設計與手機可視化設計添加圖片水印的方法大同小異,本文主要介紹如何在PC端設置圖片水印。
Design Lab:PC端
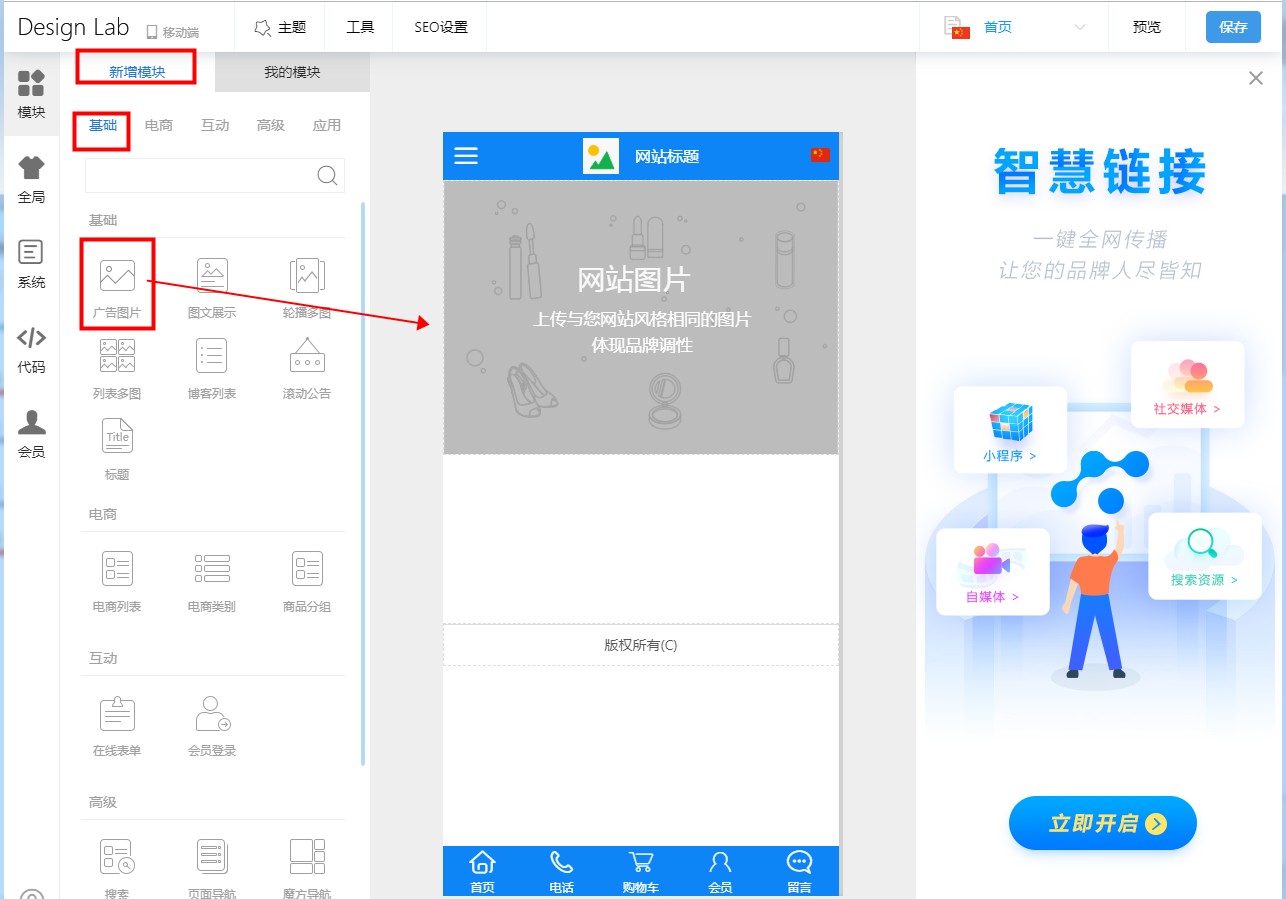
2.進入設計后臺,選擇【模塊】-【基礎】,將【圖片】模塊拖到布局頁面;
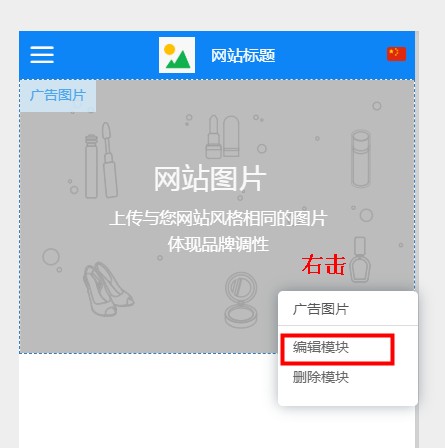
3.右鍵單擊【圖片】模塊,選擇【編輯模塊】,或直接雙擊模塊;
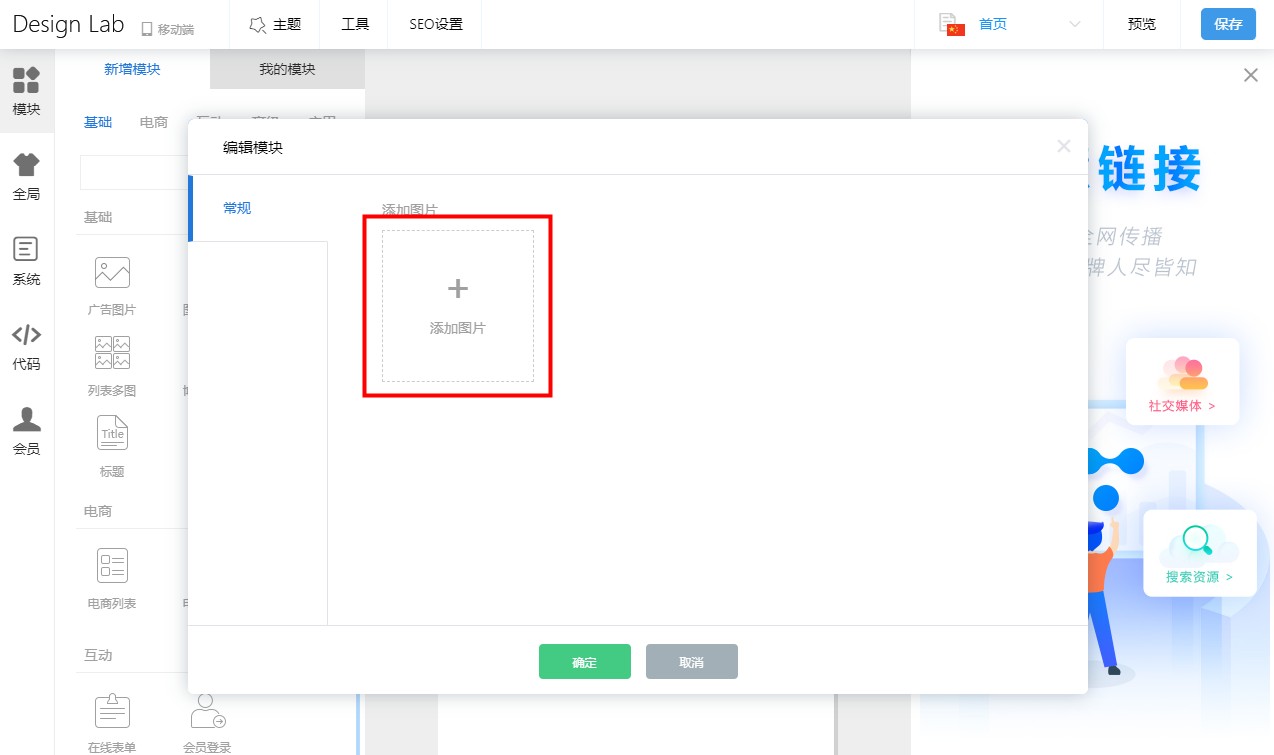
4.在圖片地址處再次點擊【添加圖片】;
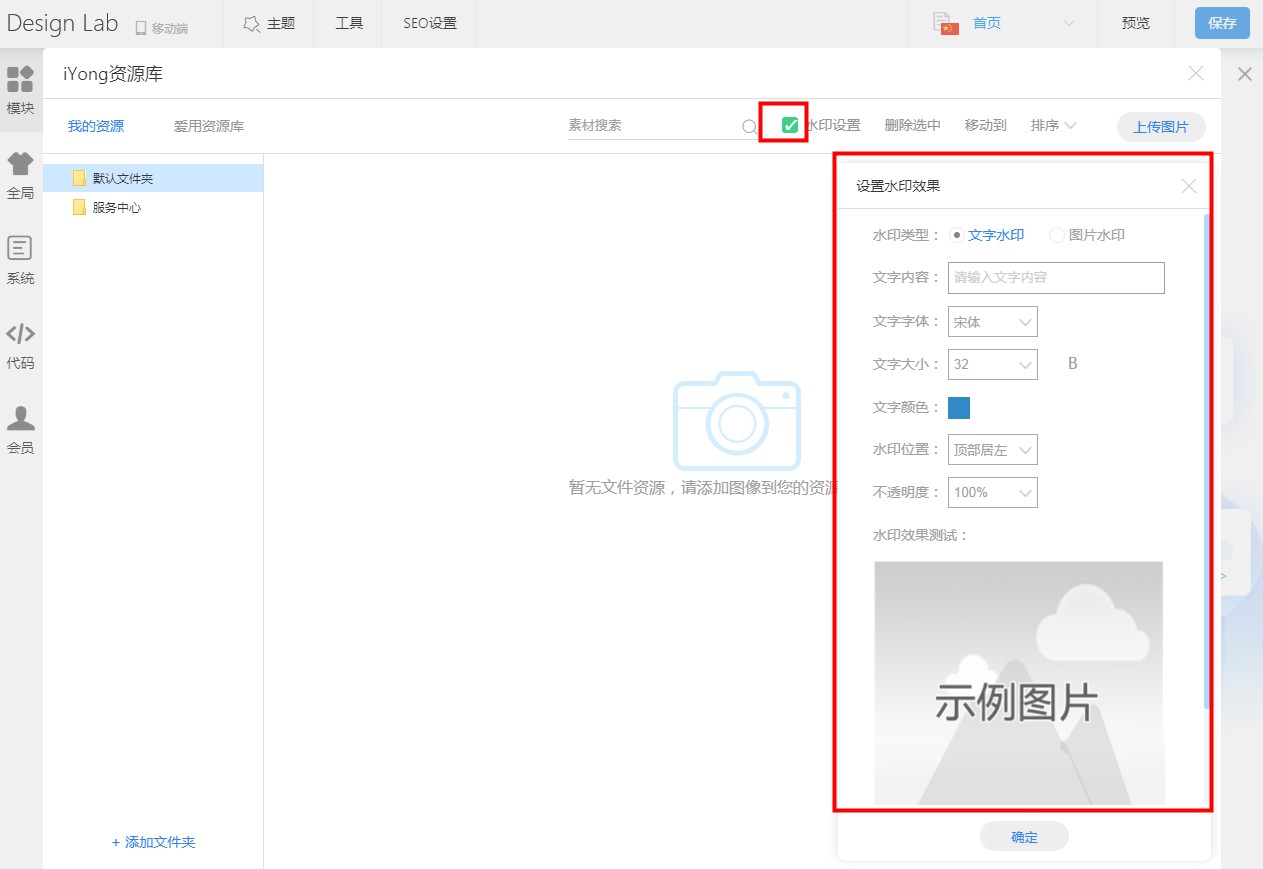
5.先勾選水印設置然后再上傳圖片,勾選并點擊右上角【水印設置】,在彈窗中設置水印效果后,點擊【確定】,再點擊【確認】;
6.添加圖片水印成功;
7.設置完畢后,點擊頁面右上角【保存】。
8.最后一步,上傳圖片即可。
Design Lab:PC端
1.PC端登錄【網站后臺】,點擊【智能網站】-【Design Lab】;

2.進入設計后臺,選擇【模塊】-【基礎】,將【圖片】模塊拖到布局頁面;

3.右鍵單擊【圖片】模塊,選擇【編輯模塊】,或直接雙擊模塊;

4.在圖片地址處再次點擊【添加圖片】;

5.先勾選水印設置然后再上傳圖片,勾選并點擊右上角【水印設置】,在彈窗中設置水印效果后,點擊【確定】,再點擊【確認】;

6.添加圖片水印成功;
7.設置完畢后,點擊頁面右上角【保存】。
8.最后一步,上傳圖片即可。
本文由今科科技用戶上傳并發布,今科科技僅提供信息發布平臺。文章代表作者個人觀點,不代表今科科技立場。未經作者許可,不得轉載,有涉嫌抄襲的內容,請通過 反饋中心 進行舉報。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業信息化服務
立 即 注 冊 / 咨 詢
上 線 您 的 網 站 !



