詳細信息
當前位置:
首頁>
詳細信息
Design Lab |【SEO】 如何設置網站favicon?
專欄:Design Lab
發布日期:2020-02-25
閱讀量:4869
作者:
什么是網站favicon
favicon 中文譯名是收藏夾圖標,可以讓瀏覽器的收藏夾中除了顯示相應的標題外,還以圖標的方式區分不同的網站。
favicon 在一定程度上減輕服務器的流量帶寬占用,一般為了提高網站的可用性,我們都會為自己的網站創建一個自定義的404錯誤文件,在這種情況下,如果網站沒有相應的favicon.ico文件,每當有用戶收藏網站/網頁時, Web服務器都會調用這個自定義的404文件,并在網站的錯誤日志中記錄。這顯然是應該予以避免的。

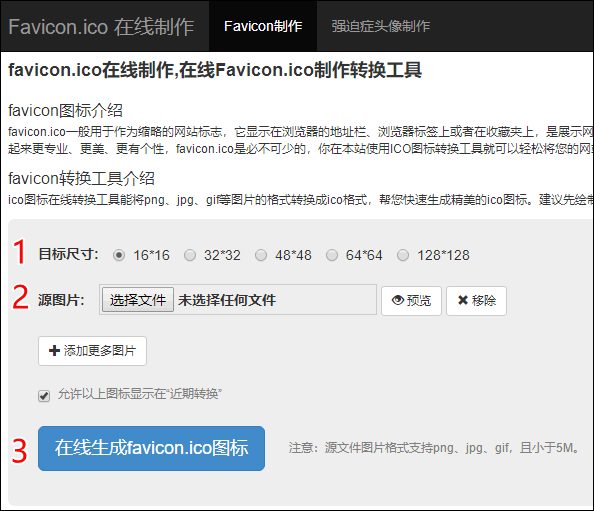
將圖片轉換為ico格式
1.進入【在線轉換ico網站】,上傳圖片完成轉換即可。

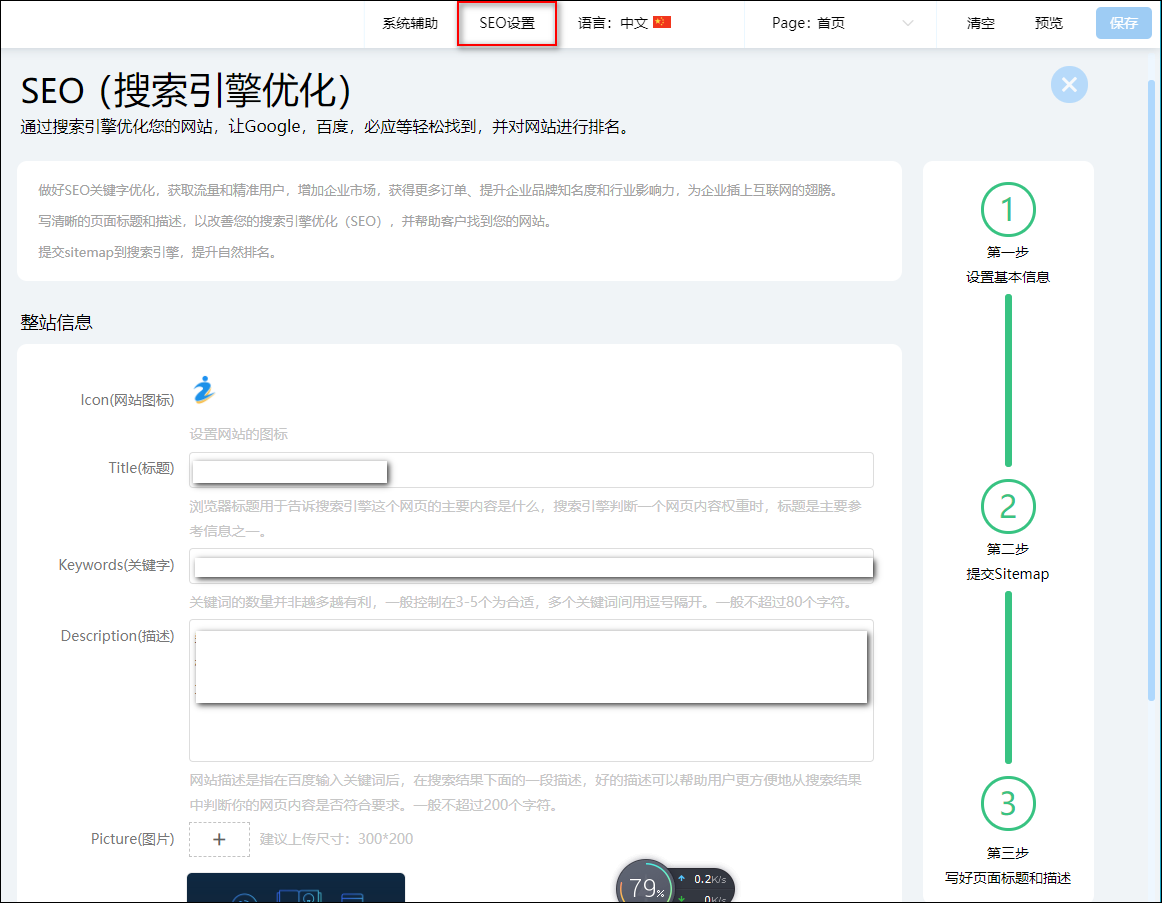
設置您的favicon
1.PC端登錄【愛用建站】,點擊【智能網站】-【Design Lab】。

2.點擊【SEO設置】,即可上傳favicon。
Tips:愛用建站建議您上傳64*64的無底色.ico文件作為favicon,已達到最優效果。

3.設置完畢后,點擊頁面右上角【保存】。
本文由今科科技用戶上傳并發布,今科科技僅提供信息發布平臺。文章代表作者個人觀點,不代表今科科技立場。未經作者許可,不得轉載,有涉嫌抄襲的內容,請通過 反饋中心 進行舉報。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業信息化服務
立 即 注 冊 / 咨 詢
上 線 您 的 網 站 !



